Photoshop – главный инструмент всех профессиональных фотографов и дизайнеров. Эта программа включает в себя максимально широкий функционал для работы с любой растровой графикой. Его используют для ретуши фотографий, создания иллюстраций, дизайна сайтов и полиграфии.
Чтобы создать визитку в фотошопе можно обратиться к профессиональному графическому дизайнеру или создать ее самостоятельно. Первый вариант значительно дороже, для второго потребуется скачать Photoshop, что тоже не бесплатно: надо будет оформить платную подписку по истечении пробного периода. Но будьте готовы к тому, что этот софт рассчитан на профи: вряд ли удастся разобраться в его функционале без учебников и туториалов, поэтому процесс разработки дизайна визитки может затянуться на долгое время.
Если вы сомневаетесь в своих силах или вам необходим срочный результат, то воспользуйтесь специальной программой для создания визиток Мастер Визиток. В нем вы можете воспользоваться базой готовых шаблонов или изготовить свой дизайн с нуля. Программа на русском языке и вы потратите не более 5 минут.
Делаем визитку в Фотошопе
Как сделать визитку в фотошопе? Обычно процесс создания любого макета в фотошопе разделяют на 2 части: подготовка страницы и сам дизайн, расстановка его элементов. Предлагаем пошаговую инструкцию этого процесса:
Шаг 1. Устанавливаем программу
Установите фотошоп на компьютер. Безопаснее и удобнее скачивать лицензионную версию CC с сайта разработчика (если у вас уже есть прежние версии, например, CS6, то они тоже подойдут для визитки). Не спешите использовать только что установленный софт, он будет доступен только после регистрации или авторизации в Adobe Creative Cloud. Напоминаем, что программа имеет 7-дневный пробный период, по его окончании программа будет работать только при условии подписки на выбранные пакеты. Стоимость начинается от 589,80 рублей для частных лиц и варьируется в зависимости от содержания выбранного пакета и ваших целей.
Шаг 2. Задаем параметры страницы
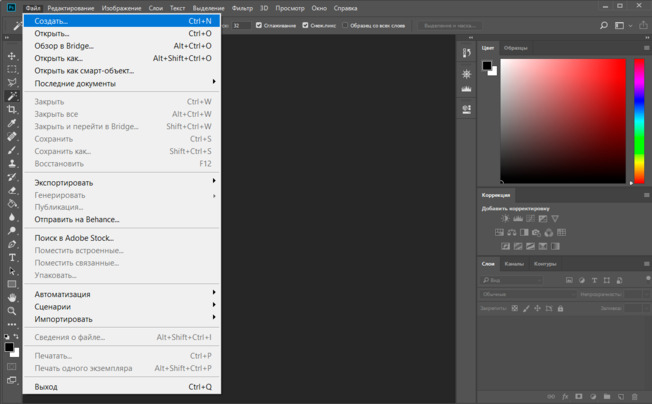
Создадим новый документ. Нажмите на верхней панели Файл, а затем Создать. Появится окно параметров новой страницы, которые нам предстоит задать.

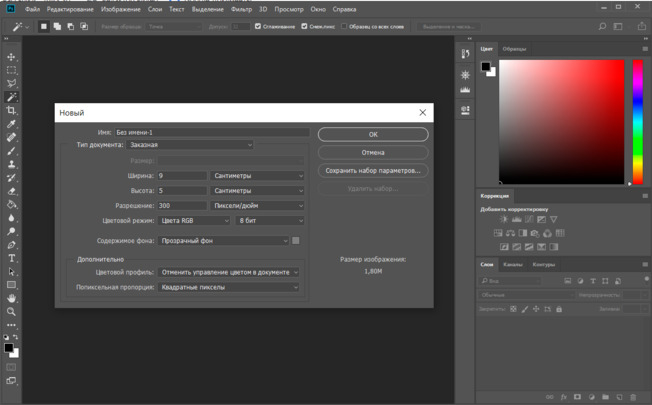
Существует общепринятый размер визитных карточек 9х5 см. Они помещаются в кошельки и бумажники, их легко хранить. Поэтому введем эти значения для Ширины и Высоты в открывшемся окне. Выбираем прозрачное содержимое фона. Разрешение должно составлять 300 пикселей на дюйм. Остальные пункты оставляем неизменными.

Шаг 3. Настраиваем поля карточки
Из-за технических особенностей процесса печати нам нужно установить поля под обрез. Это делается для типографий, чтобы не получить незаполненных цветом полос по краю карточки, если нож попадет не ровно в начертанную границу.
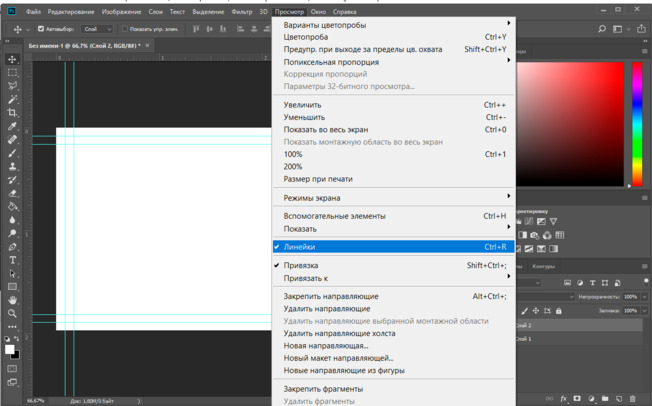
Сделаем отступы по 2,5 мм: нажмите Просмотр на верхней панели инструментов и включите Линейки. Они отобразятся на рабочей области. Нажмите на линейку левой кнопкой мыши и удерживая ее протяните вниз, за курсором потянется направляющая. Таким же образом протяните их для всех сторон.

Шаг 4. Наполняем карточку графическими элементами
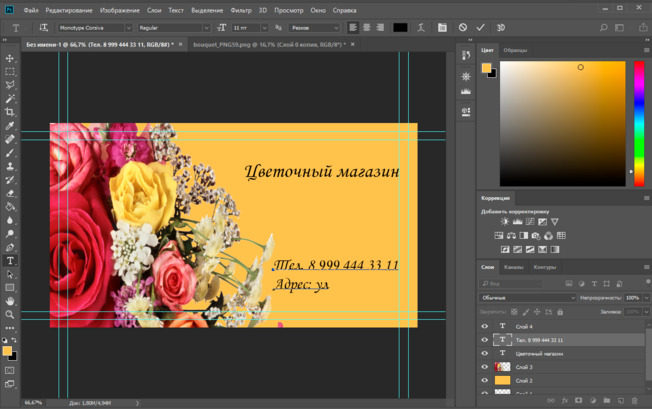
Рекомендуется не переполнять визитку информацией. Эффективнее всего будет минималистичный дизайн с самой основной информацией. При желании увеличить место для текста можно оформить двухстороннюю карточку. В любом случае, стоит добавить изображение, которое точно опишет вашу профессиональную деятельность и при первом же взгляде даст понять человеку, какие услуги вы ему предлагаете. Так для ремонта домов может быть изображен домик, для электрика лампочка, а для репетитора книга. Для примера мы возьмем цветочный магазин.
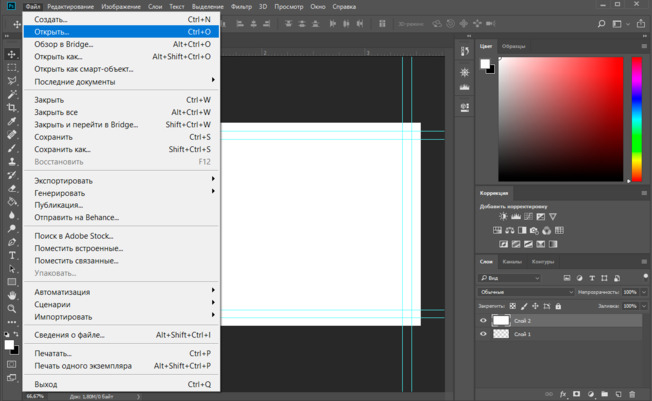
Заранее подберите изображение и сохраните его на компьютере. Чтобы загрузить его в наш проект, нажмите Файл и Открыть. Выберете нужную картинку и нажмите ОК. Она появится на странице. Вы можете увеличить или уменьшить его, повернуть или обрезать инструментами в левой панели.

Не забывайте, что каждое действие лучше совершать на новом слое, чтобы все элементы можно было редактировать по отдельности и не начинать работу с нуля из-за небольшого недочета.
Для заливки фона кликните соответствующий значок на левой панели и выберете цвет на палитре, которая откроется при нажатии на иконку с двумя квадратиками с нижнем левом углу. Текст возможно ввести после нажатия на кнопку Т.

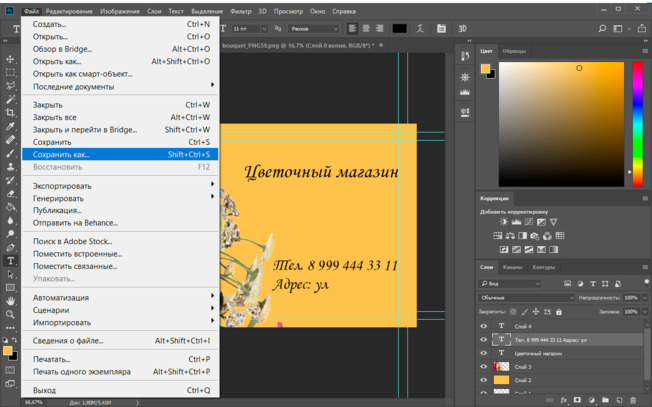
Визитка готова. Чтобы сохранить ее нажмите на Файл и Сохранить как. В появившемся окне вы можете выбрать формат для будущего файла. Для печати можно использовать PNG или JPG. Рекомендуем сохранить проект еще раз с разрешением PSD. Это формат Photoshop. Это делается для того, чтобы иметь возможность редактировать по необходимости файл, а не создавать его заново.

Делаем визитку в Мастере Визиток
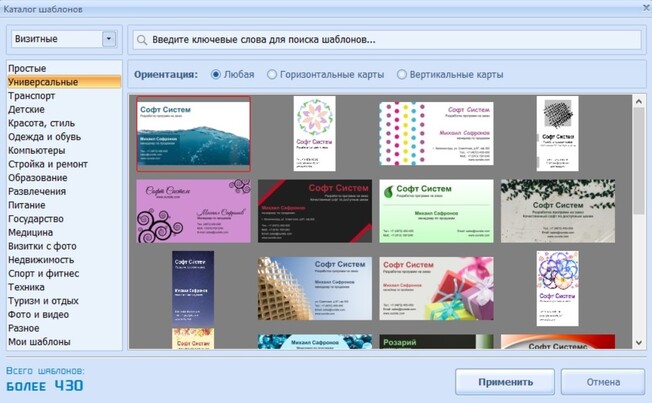
Мастер Визиток – это специальная программа, предназначенная для создания визитных карточек. Пользоваться ею не составляет труда благодаря русскоязычному интуитивно понятному интерфейсу. С Мастером визиток вы сэкономите деньги на услуги дизайнера и время на самостоятельное изготовление макета. Софт имеет базу с более 500 готовых шаблонов на различные тематики. Вы можете выбрать за основу любой понравившийся.

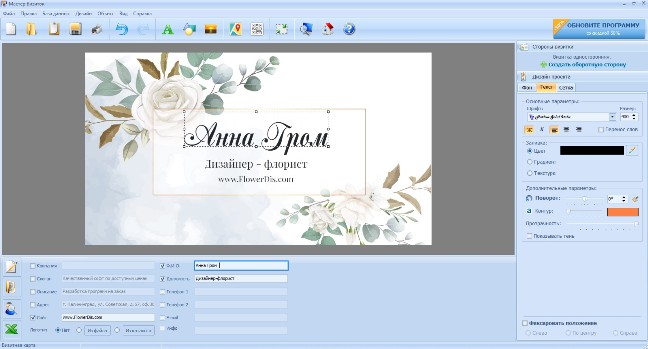
Для удобства вы можете включить сетку, по которой будет проще выравнивать объекты. В нижней части рабочей области заполните контактные данные.
Импортируйте новое изображение из каталога программы или с компьютера, нажав на иконку с картинкой в верхней панели. При желании подберите цвет фона из палитры во вкладке Фон.

Поздравляем! Ваш уникальный макет визитки готов. Вы можете распечатать его прямо через программу. Настройте расположение карточек на листе и другие параметры печати. Если вы хотите отдать макет на печать в специализированные центры, то сохраните его кнопкой «Сохранить макет в файл».
Посмотрите наш видео-урок на Ютубе о том, как создать двухстороннюю карточку в Мастере Визиток и убедитесь, как это просто:
Выводы
Фотошоп замечательная программа с очень широким функционалом для всех видов графических работ. В ней можно самостоятельно создать иллюстрацию, уникальное дизайнерское решение и наработать собственное портфолио. Это незаменимый софт для профессионалов. Он подходит для начинающих дизайнеров, которые планируют развивать свои навыки в графике.
Если вам нужна визитка быстро и вы не обладаете художественными и техническими навыками, то сэкономьте время для своей деятельности, то скачайте Мастер Визиток, который поможет сделать привлекательную визитку за считанные минуты!
Несколько советов для работы в любой программе:
- Не загромождайте карточку информацией. Важно первое впечатление – при первом же взгляде человек уже знает, сохранит он визитку или выкинет. Она должна быть эстетичной и понятной.
- Цветопередача на экранах устройств может различаться. А при печати тем более. Учтите этот момент и сделайте пробник перед печатью всех визиток. Подберите соответствующую бумагу: для пастельных тонов может подойти фактурная акварельная, а для блестящих красок гладкая глянцевая.
- Всегда внимательно проверяйте информацию на опечатки и мелкие недочеты. При работе ваш глаз может замылиться, для уверенности лучше показать макет знакомым и принять от них правки.